O que é UX/UI?
UX é a sigla em inglês para Experiência de Usuário, é um conceito recente que fala sobre tomar decisões de design pensando na experiência do usuário final. O designer de UX precisa se preocupar se seu produto é fácil de usar e intuitivo, fazendo mudanças nele sempre que necessário para se adequar as necessidades do usuário.
UI, do inglês, significa Interface do Usuário. É tudo aquilo que está envolvido na interação do usuário e o produto. O designer de UI é responsável por desenvolver interfaces, não limitado apenas aos aspectos visuais, também é importante garantir que sejam funcionais, usáveis, e que em geral, contribuem para uma boa experiência do usuário.
Como Melhorar a Experiência dos Painéis de BI?
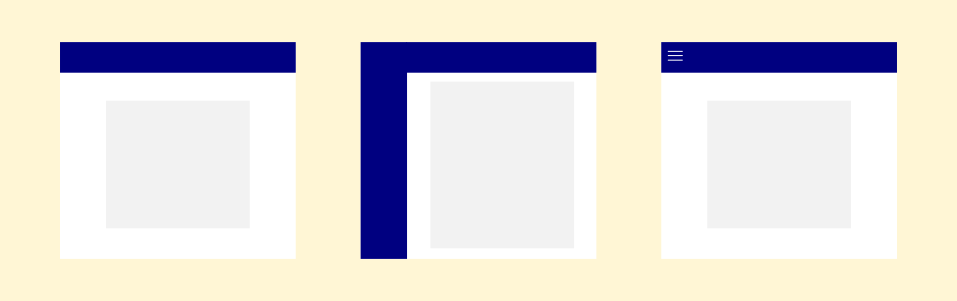
Muitos pessoas veem os painéis de BI como páginas de web e isso traz algumas expectativas de uso. Por exemplo, a maioria dos sites que possuem algum sistema de navegação usam um menu superior com botões, um menu lateral (mais comum no Brasil sendo na esquerda, mas em alguns países é na direita) ou um menu sanduíche (aquele que clicamos no botão e aparece as opções).

Jaqueline Medeiros - Todos os direitos reservados
Com isso uma grande parcela das pessoas que utilizam os painéis esperam encontrar botões de navegação e segmentação (filtro) de dados nestes locais, além de outras informações como logo e título.
Segmentação de Dados
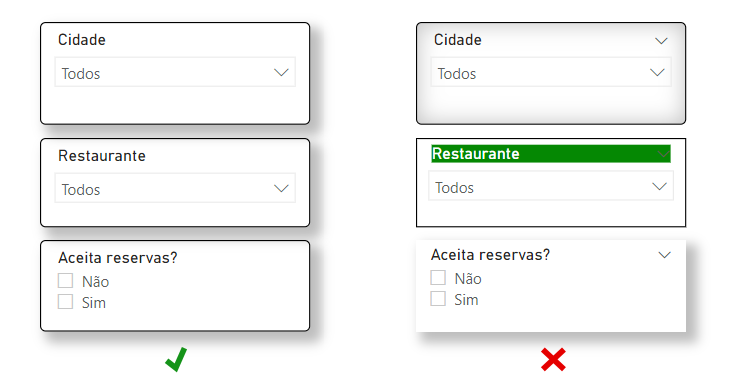
Também comummente chamado de filtro de dados é uma peça fundamental de diversos dashboards, seu posicionamento precisa ser definido com cuidado, pois se estiver num lugar que o usuário não espera pode impedir que seu painel seja usado eficientemente, além disso manter um padrão visual para todos os seus filtros ajudam as pessoas a reconhecerem mais facilmente o que é ou não é um filtro.

Você pode e deve usar e experimentar com diversos temas nos seus trabalhos. O que importa, na hora de facilitar para os usuários, é a consistência, escolha um modelo de filtro com as cores desejadas e todas as especificações gráficas que são do seu interesse e utilize ela em todos os filtros, pois isso irá ajudar as pessoas a baterem o olho e reconhecer que aquilo é um filtro.

É muito comum as pessoas quando estão lendo algo pelo computador posicionarem o ponteiro do mouse onde elas estão lendo. No caso do Power BI, isso torna mais fácil para o usuário encontrar o botão de limpar a segmentação de dados, pois ao passar o mouse no nome do filtro aparece uma borrachinha no lado esquerdo onde fica o nome do filtro. Tá mais se você usa o Power BI provavelmente já sabia disso, mas podemos melhorar isso usando algo que o usuário já conhece, que é a borrachinha, e criar um botão usando a borrachinha como ícone e fazer com que esse botão limpe todos os filtros ao mesmo tempo. Caso queira saber como fazer esse botão aqui no fórum do Power BI explica como.
Essa é uma característica que pode ter sua importância despercebida num primeiro momento, mas algo que ocorre muito é os usuários do painel não perceberem quais filtros eles usaram ou usarem tantos que só querem poder limpar a seleção de forma mais rápida e eficiente, então esse botão torna o processo muito mais user friendly.
Navegação de Página
A navegação de páginas nativa do Power BI não é intuitiva para a maioria das pessoas e em muitas vezes você pode querer direcionar a navegação num fluxo específico que facilita o entendimento e contribui para o storytelling planejado. Neste caso temos a opção de ocultar todas as abas do relatório, exceto uma que é a página de abertura/inicial. Mas qual a melhor forma de direcionar o usuário para as demais páginas? Bem, isso depende do que você está fazendo. Suponha que seu relatório seja bem simples, você tem uma aba de visão geral e outra aba com um detalhamento, um simples botão resolveria o seu problema, mas caso seu relatório seja muito extenso pode ser inviável colocar um botão para cada aba em todas as páginas.

Jaqueline Medeiros - Todos os direitos reservados
Neste caso pode ser interessante considerar ter uma página inicial que leva a todas as páginas do relatório e colocar um botão de home ou voltar nas outras páginas.
Como Melhorar a Interface dos Dashboards?
Programas de Prototipagem
Usar um programa específico para fazer o protótipo do seu painel permite uma liberdade artística maior comparado ao que os aplicativos de Business Intelligence normalmente fornecem. O Figma é ótimo para isso, você pode criar backgrounds e protótipos avançados com ótima qualidade para usar em seus painéis de BI.
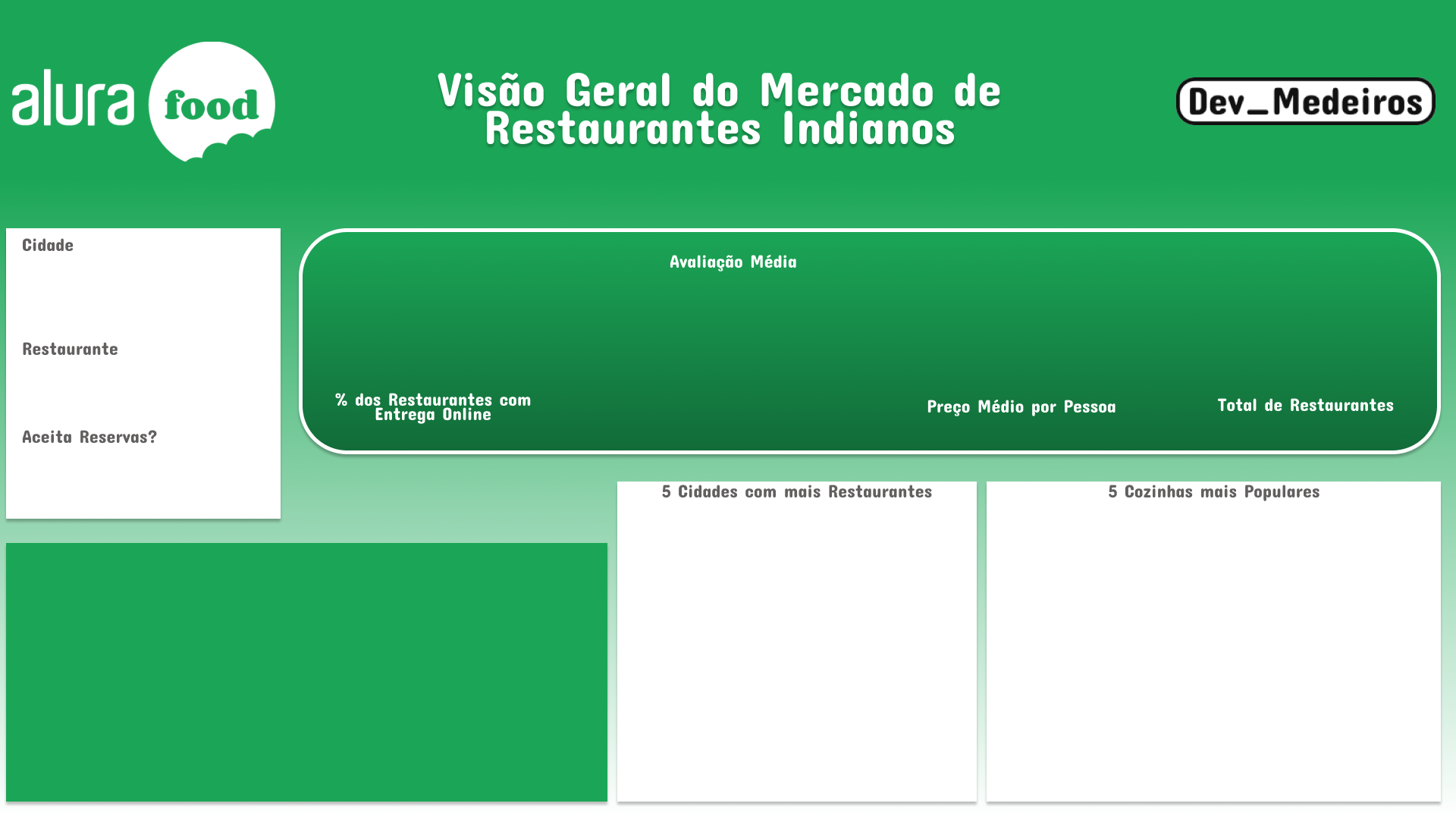
Veja um exemplo de um painel que eu fiz a alguns meses atrás:

O plano de fundo desse painel foi feito completamente no Figma, até mesmo alguns dos títulos dos visuais do BI.

Você pode encontrar mais painéis de Power BI que eu fiz para o Alura Challenge.
Figuras e Ícones

Vetor criado por pch.vector - br.freepik.com
Figuras e ícones quando usados corretamente ajudam a destacar o painel, o torna mais chamativo e bonito. Há diversas formas de se conseguir imagens, caso você ou sua equipe não consigam criar vocês mesmo existe a opção de usar plataformas online que disponibilizam imagens vetorizadas. Nessas plataformas existem as opções gratuitas, em que exigem algum tipo de atribuição, e opções premium (pagas), em que muitas vezes não precisa atribuir o autor e possuem uma qualidade maior.

Ícone de ICONS8